No matter whether you are a full-time developer working with massive codebases on a regular basis, or a mere hobbyist programmer – Visual Studio Code can be the perfect addition in your development toolbelt. This awe-inspiring Linux code editor has become one of the most popular editor choices since its inception four years back. Among its plethora of features, what makes Visual Studio Code stand apart from other editors is its extensibility. There is an infinite number of Visual Studio Code extensions that can make programming fun for beginners and increase productivity for the more seasoned developers.
Best Visual Studio Code extensions
The seemingly infinite number of vscode extensions available tends to overwhelm users pretty fast. Frankly speaking, you can find almost any type of extensions you’re looking for in this modern-day code editor. Thus we have undertaken the liberty of pointing out the 20 best visual studio code extensions for general-purpose programming. Continue reading to know more about these excellent extensions in detail.
1. Remote – Containers
Docker has popularized the concept of containers to an entirely new level. It allows developers to build programs seamlessly without having to worry about user systems at all. Developers can package all the files required for running a new program into a ‘container’ and users can run those efficiently in their system without needing to install any dependencies. The Remote – Containers extension allows developers to utilize this idea directly while coding in VS Code.
Features of Remote – Containers
- Remote – Containers provides a full-fledged tool and a well-defined runtime stack which can be used for containerizing your latest programs at ease.
- Linux users need to have Docker Compose 1.21+ installed in their system and add their user to the docker group via utilizing usermod -aG docker $USER.
- Containers can be used either as a full-time development environment, or you can simply attach programs to a running container.
- You may opt to forward your container ports temporarily or can leave them exposed permanently inside your Linux host.
2. Path Intellisence
Path Intellisence is one of those rare vscode extensions which provides a guaranteed productivity boost to your development. If you’re a polyglot dev like me and work with too many different technologies at the same time, you’d surely want a handy tool that can remember your path name for you. Path Intellisence started as a simple extension for auto-completing filenames but has since been proven a must-have asset in the toolchain of modern developers.

Features of Path Intellisence
- The robust configuration options of this VS Code extension allow users to choose from a number of pre-built options like whether a slash should precede directory names or not.
- Path Intellisence can be configured for showing both absolute and relative paths to your filenames.
- It comes under the MIT license, which allows permission for modifying the extension further.
- Path Intellisence can also be used for auto-completion of hidden files.
3. Python
Python is the go-to choice for a large portion of opensource developers due to numerous reasons – including ease of use and flexibility. Moreover, programmers who need to handle data-driven applications often stick with Python because of its massive set of third-party libraries and easy integration with business solutions. If you’re a Python programmer, there’ll be certain things you’d expect from your choice of text editor. Luckily for you, the Python VS code extension will allow you to leverage the language effortlessly.
Features of Python Extension
- The Python VS Code extension comes with in-built support for linting, code navigation, Jupyter notebook, variable explorer, snippets, and more.
- Developers can exploit the robust debugger when finding those hard to catch bugs in typically large codebases very effectively.
- It offers convenient command pallettes for managing Python scripts quickly and performing tasks like testing, refactoring, and such.
- Devs can start and switch between virtualenv, venv, pipenv, conda and pyenv very quickly using this extension.
4. Live Server
Linux sysadmins would often require to create a live server in their system for monitoring several things in action. The Live Server extension can be used for setting up a local development server that will allow programmers to test out newly created static and dynamic pages effortlessly. The go-live button present in the taskbar will enable you to run your code as a development server directly, while you can also configure the extension to reload pages as soon as you save your current work.

Features of Live Server
- It is one of the best vscode extensions for web developers due to its immediate impact on productivity.
- The Live Server extension allows web devs to utilize various hotkeys – enhancing development and testing speed in the process.
- It comes with pre-built support for several browsers, SVG, CORS, proxy, https, and the Chrome Debugging Attachment.
- Live Server allows multi-root workspaces and supports remote connection using WLAN.
5. Visual Studio Intellicode
The Visual Studio Intellicode is one of the most amazing Visual Studio Code extensions that you can ever use. It is built for helping developers and programmers with smart code completion suggestions and has pre-built support for a wide array of programming languages. Visual Studio Intellicode employs various machine learning techniques to observe and find patterns used in numerous opensource GitHub projects and suggests them while you’re coding inside the editor.
Features of Visual Studio Intellicode
- Visual Studio Intellicode comes with default support for Python, TypeScript/JavaScript, React, and Java.
- The predictions provided by the Intellicode extension appears in a new section of the suggestions list prefixed by a star icon.
- It provides efficient context-aware completion suggestions, tool-tips, and signature help instead of common preset suggestions.
- Java users are required to install a minimum of Java 8 Update 151 in order to use this extension in their projects.
6. Settings Sync
Modern developers often need to work on multiple systems for different projects. You might use your personal workstation for individual projects while office work may require some entirely different systems. Anyhow, it can take considerable effort to concentrate on projects rather than IDE settings, and this results in a severe decline in productivity. Luckily for you, the Settings Sync extension is here to manage your dev configs conveniently and hassle-free across all of your workstations.
Features of Settings Sync
- It allows developers to utilize their GitHub account token and Gist for managing their development preferences quickly.
- This extension enables devs to synchronize their settings, snippets, themes, icons, hotkeys, workspaces, and even their extensions.
- Settings Sync downloads the latest settings automatically on startup and also uploads them automatically in case of setting changes.
- It provides devs with useful information about their IDE configs and extensions used.
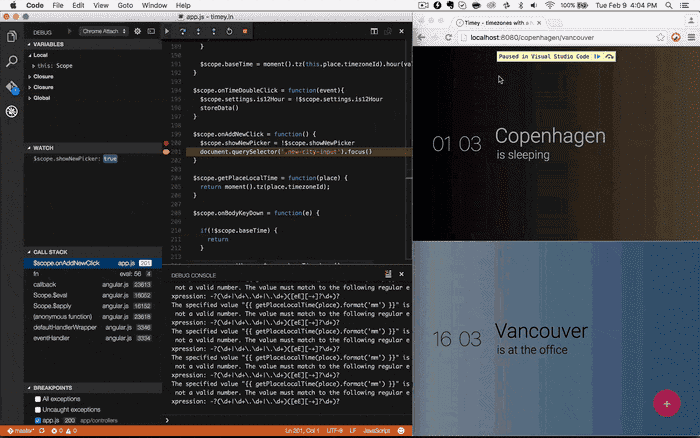
7. Debugger for Chrome
Debugger for Chrome is arguably among the best Visual Studio Code extensions for JavaScript developers. It provides a set of robust features which aim to enhance your daily workflow significantly. This modern-day extension allows both front-end and back-end devs to debug their codes right in the code editor and helps to find those hard to catch bugs very quickly. It is an official VS Code extension from Microsoft and is maintained regularly.

Features of Debugger for Chrome
- Debugger for Chrome allows developers to set breakpoints in their JavaScript source codes when maps are enabled.
- The console is very robust and packs all the necessary functions smartly for a productive workflow.
- Developers can use this VS Code extension for debugging eval scripts, script tags or even scripts which are added dynamically.
- The watches feature allow devs to monitor changes in user-specified parameters in a much easier way than many Visual Studio Code extensions.
8. Prettier
Prettier is one of the best VS code extensions for modern-day web designers who need to follow a well-laid set of rules when designing their pages. It is a compelling extension which allows them to utilize the popular Prettier package. It is a robust opinionated code formatter that allows designers to format their codes in a structured way. Prettier works together with JavaScript, TypeScript, HTML, CSS, Markdown, GraphQL, and other modern tools and allows the creation of cutting-edge apps effortlessly.
Features of Prettier
- Prettier makes it easy to format your code based on a predefined set of rules and structures them very efficiently.
- It allows utilizing robust command palettes in order to run and perform various formatting tasks.
- You can easily rebind the editor.action.formatDocument and editor.action.formatSelection for setting up personal key bindings.
- Prettier comes with in-built integration for Visual Studio Code ESLint and TSLint.
9. Bracket Pair Colorizer
The Bracket Pair Colorizer extension is one of the most productive Visual Studio Code extensions for frequent programmers. If you are like me and often find yourself falsely navigating through those confusing curly brackets when inspecting branches of code; this one is a must-have for you. It allows the editor to identify matching brackets with colors you can define and configure. So, it enables you to know the depth of a code branch by merely having a look at the respective bracket’s color.
Features of Bracket Pair Colorizer
- Bracket Pair Colorizer allows full control over which characters to match, and which colors to use based on developer preferences.
- It matches (), [], and {} automatically, and allows the programmer to define and match custom brackets.
- Programmers can choose a list of color when configuring their brackets and may opt-in with a specific color for orphaned brackets.
- It allows developers to define custom hotkeys for expanding and undo-ing cursor selections to the next scope.
Download Extension
10. Quokka
Quokka.js is a robust, modern-day scratchpad for JavaScript developers who work on the VS Code for their projects extensively. It’s one of the most lightweight yet productive vscode extensions you can use to boost your workflow. Quokka checks your JavaScript code in real-time and provides instant feedback on which blocks have been already executed and which aren’t. If you’re looking for a JS extension to save your time spent behind code checks, Quokka is the solution for you.

Features of Quokka
- Quokka utilizes a fixed color type for each result, allowing developers to understand their execution flow much effectively.
- The extension itself is really simple and doesn’t require any custom configuration to be set up by the developer.
- Quokka’s sufficient documentation makes it really easy to get going with the extension in almost no time.
11. Live Share
Live Share is an innovative extension aimed at increasing your workflow to the highest level. It allows developers to share their code snippets with fellow collaborators in real-time directly from the comfort of your favorite code editor. The Live Share extension is one of another visual studio extensions to be developed by Microsoft and makes team collaborations much more productive. Moreover, it comes with pre-built support for most major languages, including C, Java, ASP.NET, JavaScript, Go, Kotlin, and more.
Features of Live Share
- It allows instant sharing of current projects alongside debugging sessions, terminal instances, web apps using localhost, and many more.
- Developers may opt-in to retain their personal preferences (themes, hotkeys) to themselves while sharing their projects with others.
- Collaborators do not require to install any repos or SDKs in order to work on your current code.
- It enables developers to join their own collaboration sessions to try out new things remotely.
12. GitHub Extension
The acquisition of GitHub by Microsoft stirred the whole opensource world and contrary to popular belief, Microsoft has done far better than many would think. GitHub now offers more integrations with popular tools and the GitHub Extension for Visual Studio Code is just the perfect example of this. It allows third-party devs to connect and collaborate on projects much quicker and makes achieving complex workflows into a child’s play. It is a must-have if you’re an opensource aficionado like me.
 Features of GitHub Extension
Features of GitHub Extension
- It’s very easy connecting with your favorite repos, and it can open GitHub page of your current project directly in the browser
- This extension enables devs to clone, create, or publish repos very quickly without ever getting outside the editor.
- It has in-built support for multi-folder setup, GitHub Enterprise, merging pull requests and many more.
- It also allows users to view and inspect their pull requests, fork projects, create Gists, and many more.
Download Extension
13. Markdown All in One
Markdown All in One is a trendy extension for writing Markdown using VS Code. It is a full-fledged extension that comes with default support for features like live preview and syntax highlighting. The flavor provided by this extension will feel quite similar to GitHub’s Markdown. This should make it appealing for opensource devs as now they can even write their documentations using Visual Studio Code. The extension itself is highly customizable and self-documenting.
 Features of Markdown All in One
Features of Markdown All in One
- It is known for delivering top-notch speed and superior performance among opensource enthusiasts.
- The syntax highlighting support is very competent and can be configured quickly.
- This VS Code extension can be used for selecting portions of texts and adding hyperlinks conveniently.
- Markdown All in One has extremely versatile keyboard shortcuts alongside a robust auto-completions.
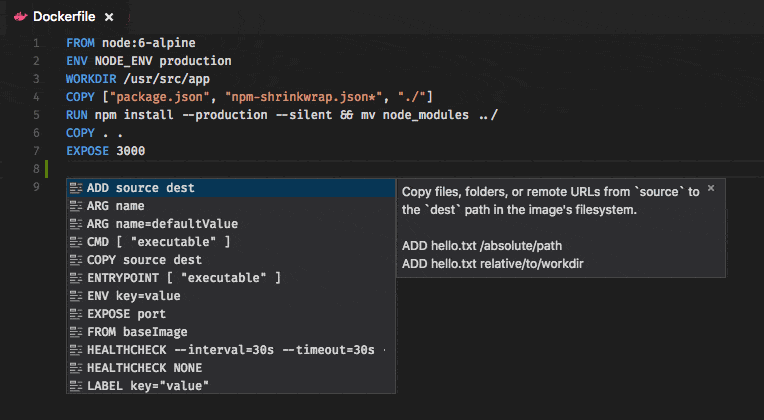
14. Docker
The Docker extension for VS Code is a must-have for both professionals and open source enthusiasts. It offers a wide array of convenient features including syntax highlighting, commands, linting, Dockerfile, and many more.
This extension makes it really easy to build and deploy your containerized applications directly from your favorite source editor. The extension is developed by Microsoft and offers a smooth user experience without hindering productivity.
 Features of Docker
Features of Docker
- You can simply press F1 for generating the Dockerfile, docker-compose.yml, and .dockerignore files automatically.
- It comes with pre-built IntelliSense support for smart auto-completions.
- Docker extension allows you to upload images directly from registries to the Azure App Service.
- The default command palette of this extension contains a massive set of widely used commands.
15. Arduino for Visual Studio Code
The Arduino board is a powerful little piece of electronics that can be used for creating exciting microcontroller-based projects. Typically, developers need to install the Arduino IDE software for writing their codes and deploying them on the board.
But, the Arduino Visual Studio Code extension allows you to do the same and many more directly from your favorite Linux text editor. Although the extension is not free of charge, it’ll make the payment worthy for most devs.
Features of Arduino for Visual Studio
- It provides a fully compatible Arduino IDE alternative, with tools for Editing, Building, Deployment, and Debugging.
- Arduino IDE for Visual Studio comes with pre-built support for every common Arduino clones including AVR, SAMD, ESP, STM32, Intel, and Ti.
- It comes with a built-in serial monitor, board and library manager, and supports IntelliSense.
- This extension comes out with the same configuration as the Arduino IDE does.
Download Extension
16. Open in Browser
This extension does exactly what the name suggests. It is one of the best vscode extensions for web developers as it allows them to view their web pages or applications very conveniently.
By default, pages are shown in the default web browser set up on your PC. However, you can tweak the configuration for changing this to any other web browser pretty easily. The Alt + B key combination opens the current file in the default browser while Shift + Alt + B opens in specified browser.
Features of open in browser
- The extension is written using TypeScript and utilizes an extremely lightweight npm package called opn.
- It allows devs to open any type of files they are dealing with, not just vanilla HTML.
- As of now, it supports Google Chrome, Firefox, Firefox Developer Edition, Edge, Chromium, and Internet Explorer.
17. JavaScript (ES6) Code Snippets
If you’re a modern-day web dev, you must work with various JavaScript stacks. No matter what your choices of frameworks are, typing the same generic codes in different projects ought to decrease your workflow.
The JavaScript (ES6) code snippets is a handy little library extension that provides some very useful snippets of JavaScript codes for the idle developer. It simply binds standard JavaScript calls into simple hotkeys. However, it can increase a lot of your current productivity.
Features of JavaScript Snippet Pack
- It comes with pre-built support for JavaScript, TypeScript, Vue, React, and HTML.
- Developers can add or import their own code snippet collections inside this extension very quickly.
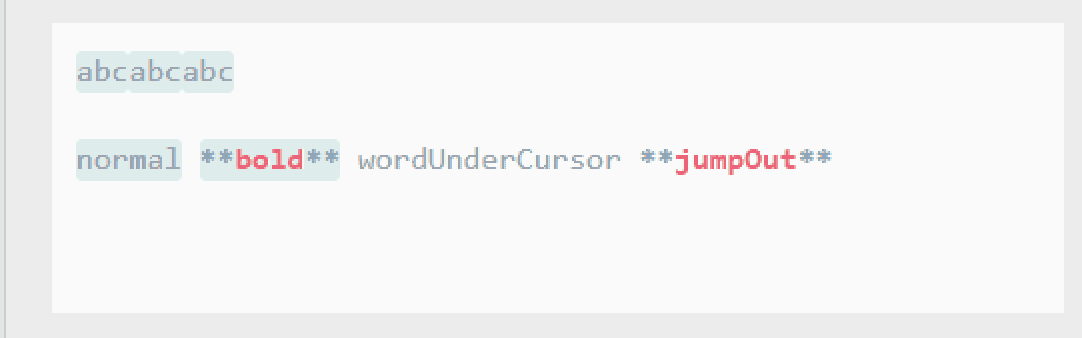
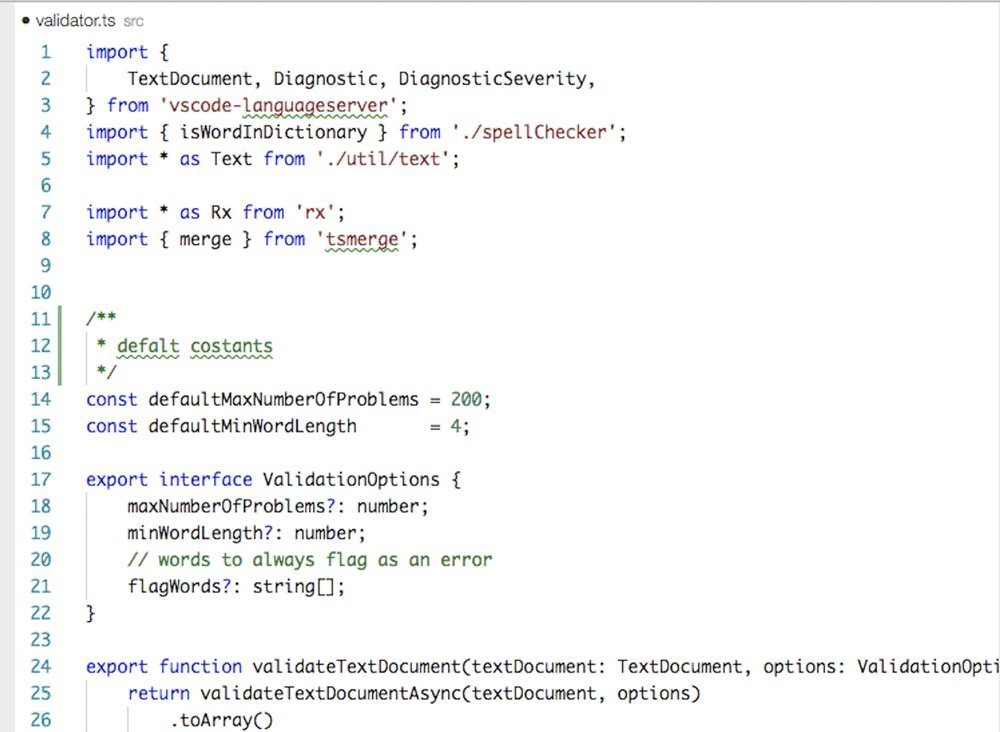
18. Code Spell Checker
The Code Spell Checker is a great extension that makes it easy to maintain professional codebases. It is a must to remove spelling errors as much as possible if you’re working on high-quality products. Having this extension installed means you will never have to worry about screwing up spellings in your comments, strings, and plain text as you type.
 Features of Code Spell Checker
Features of Code Spell Checker
- It shows potential spelling errors inside your comments, strings, and plain text either in real-time or through an interactive tool window.
- It’s easy to enable or disable spell checking as you type and ignore words with specific parameters.
- Code Spell Checker can be configured in many levels and allows the inheritance/override of config options.
- Users can add custom dictionaries for their own language very quickly in this extension.
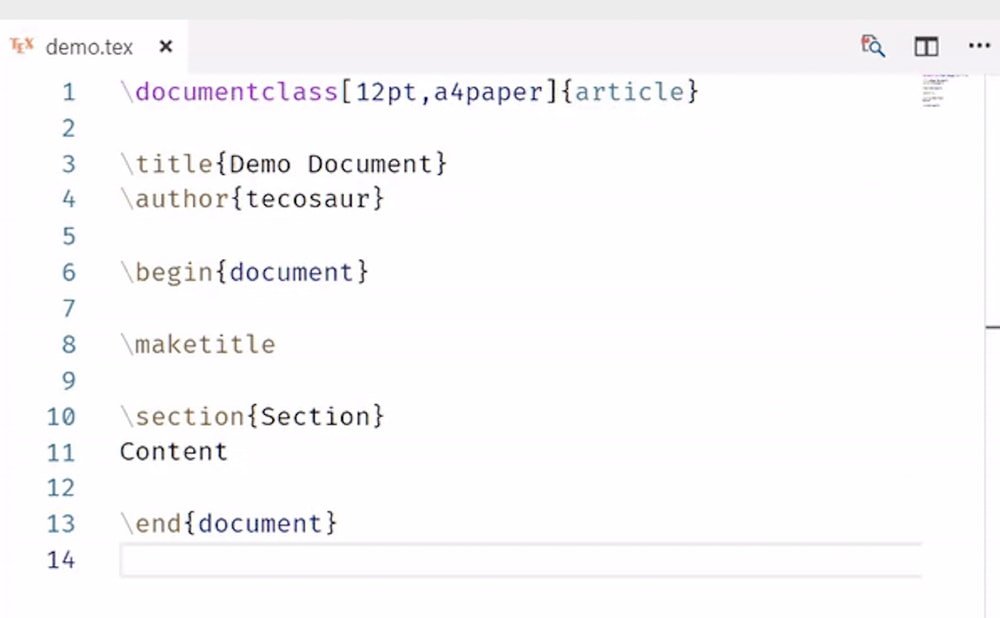
19. LaTex Workshop
The LaTeX Workshop extension for VS Code is a smart way to enhance LaTeX typesetting efficiency with preview, compile, autocomplete, colorize, and more. LaTex is used widely for both academic and business presentations. If you’re looking for a comprehensive way to leverage LaTex for your regular projects, LaTeX Workshop will be a smart solution for you. You can also use this for quick creation of PDF files directly from your favorite source editor.
 Features of LaTex Workshop
Features of LaTex Workshop
- Its robust SyncTeX feature allows users to jump directly between .tex files and their PDFs and vice-versa.
- LaTex Workshop can create PDF files automatically after each successful LaTex build.
- It works great with IntelliSense and supports the completions for various bibliography keys.
- It comes with an efficient snippet library that contains many daily used LaTex commands.
20. GitLens
GitLens is an awe-inspiring opensource extension for Visual Studio Code which will make contributing to third-party projects easier than ever. It allows users to take full control of the Git capabilities built into Code and aims to increase productivity to its peak. Thanks to features like Git blame annotations and code lens, understanding a new codebase will take the least amount of your valuable time.
 Features of GitLens
Features of GitLens
- The current line blame annotation feature offers a robust way to remember code authorships.
- The sidebar views offer valuable insights on projects and make the visualization, navigation, and exploration of new repos extra fun.
- GitLens allows users to search and discover commit histories based on messages, authors, files, id, and many more.
- Users can quickly toggle between various sets of settings using custom-defined modes.
Ending Thoughts
The abundance of robust, compelling, and useful Visual Studio Code extensions available makes it hard for many to choose which ones to install. We suggest users not to install an extension just because it is there. Instead, you should let your projects determine what toolings they require. We have outlined the 20 best generic vscode extensions that can be of help to anyone. These picks have been based on popularity among developers and their functionalities alike. Hopefully, we were able to provide you all the necessary insights you were looking for. Keep visiting us for further guides on exciting Linux programming tips.



Hello Coders, I have problem with live server extension. The problem is that when i open my live server, it doesn’t automatically take update while saving my program like atom live server does. Anybody who can solve my problem please help.
Why is there not a date on this article? I use VS code and It seems like some of this functionality is already built in?
No GitLens ?
Thanks for the suggestion. We have added GitLens.
Not all the mentioned extensions are compatible with VS Code. For example, slow cheetah, package installer are only for visual studio, not for Code. You should edit the title of the article to a more clear one.
We are extremely sorry for the inconvenience. Our editorial team has changed the slowCheetah with GitLens. Thanks for the suggestion.